Mehdeeka covers B2B, SaaS, and startup/tech marketing. Check out the previous issue; tips for product marketing. Help me grow Mehdeeka by sharing it with a friend or colleague!
One thing I really love is fine art. I love going to galleries, I love seeing weird stuff, I love reading books about art and artists. So when I see dumpster fire Facebook ads, it truly makes my heart break a little bit.
I know that as marketers (especially solo or small team marketers), we cannot be expected to be experts at everything, and design is one of those things. But there are some basic principles we can take from fine art to add a little finesse to our ads.
The number one job of a Facebook ad is to catch the attention of someone scrolling mindlessly through a sea of conspiracy theories, puppy videos, and ads. Yet we often put so little emphasis on the artistic merit of an ad!
If you’re not catching eyes, you’re catching nothing. Your beautiful copy will go unread.
So, below are some basic fine art principles that will help you identify good from bad design (with examples!) I’m extremely thankful to Will Hwang from digital agency RandomBlowup for assisting me in critiquing the ads. Unlike myself, Will has been working in the digital and design space for 15+ years. Full disclaimer, he’s also my partner and taught me literally everything I know about design (and Photoshop).
Composition
Obviously there’s a lot here but I think studying the composition of art can really help you understand why something looks good. Luisa Brimble is an Australian photographer who has photography analysis highlights on her Instagram. I’ve learned a lot from her breaking down photos - at first even I was like ‘this is over analysing for sure’ but the best of the best really are planning their photography out down to the milimeter before taking a picture. This planning applies to Facebook ads too.Kayla: This is an ad I really like (from a marketer’s perspective) because I think it is striking and eye catching - exactly what an ad should be! Granted this is a video ad, but if you don’t have autoplay enabled I think this would at least entice you to read the copy.
Will: This is a very symetrical ad. Centered alignment, the image takes the top half of the space, then the title is midway from the image and the bottom, and the logo halfway from the title to the bottom creating uniform spacing. The eye follows from top to bottom. Only thing I don’t like is there is no relation between the image and title.
Eye movement
This is actually part of composition but it’s worth its own shout out. Eye movement is all about the path that your eye travels in over the image; what part of the design grabs your attention first, second, third, etc.
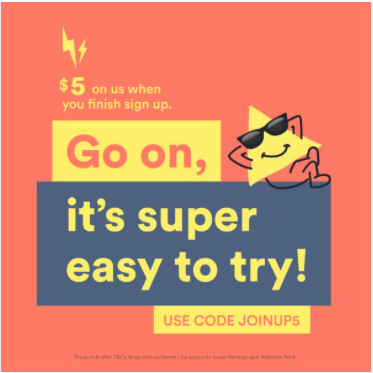
Are you looking at things in the best or most efficient order? Are you conveying information in the easiest way to process? If no, go back and fix your composition so that your customers are looking at things the right way.Kayla: On this ad from Up, first my eye goes straight to ‘it’s super easy to try’, then up to ‘go on’, then the $5 bit and finally the code. It’s not always from top to bottom and left to right, so you can play with this to make it more visually interesting, but sometimes visually interesting != easy to understand.
Will: This ad uses colours to dictate the order in which the eye is viewing the ad elements. The bright text on top of a muted coloured panel will get your attention first. Then your eyes will be drawn to the next brightest colours, this time mute text on bright panels. Then the supporting elements in smaller and more muted colour schemes will be the last thing your eyes look for.
Restrictions
When there’s too much freedom, everything goes to shit. List out your restrictions (most commonly done in brand guidelines) and check them off. E.g. Don’t use more than two fonts; stick to your brand colour palette; make sure all your stock photos are either cool OR warm toned, not a mix of both; ensure all your icons and illustrations are in the same family, not stitched together from different places etc.Kayla: Another disclaimer, I work at Perkbox and these are ads we’re currently running (the one on the left is actually our best performing ad from the past 6-9 months). One of the restrictions we’ve placed on ourselves is that our ads can only feature our custom illustrations (and only in our brand palette). It does limit the creativity of what we can do, but it keeps the brand uniform and recognisable.
Will: Ask yourself, can you digest the ad in less than 6 seconds? If you can’t, always remove elements and never add more in. Ask yourself what is the key message the ad is trying to say and what elements are prioritised and what are things that the ad can live without. These two examples are also rigid in the composition, the one on the left uses a ‘rule of thirds’ grid and the one on the right is split down the middle, so they’re very simple but that makes it easy to digest very fast.
Balance
Sometimes you just look at something, and you only really see the left hand side. That means it’s too heavy in design elements on the left, and the right is unbalanced. This one is a pretty easy concept to get, and often when you’re looking at something and it just doesn’t look ‘right’, it’s because in one space there’s too much going on, and in another there’s not enough.Kayla: This ad is super unbalanced to me, I actively have to tell myself to look away from the top right corner, and then I kind of skip over the orange text and go straight to the download button - which means the eye movement is also off!
Will: The reason the ad is unbalanced is because there are way too many details in the graphic to digest quickly, so you spend too much time looking at it. The colour scheme for the graphic is also used in the text, so there’s no priorities on where the eye should go to first or follow. The spacing on the left of the text is not the same as the spacing around the graphic and the logo. The layout of the elements has created a diagonal border running from upper left to the lower right of the canvas, breaking the natural symmetrical structure of the square canvas.
I wholeheartedly recommend you go visit some art galleries, many of them are free and you can go for like five minutes then go to the cafe if you like. An eye for design is definitely developed over time.
BUT! The one thing I absolutely cannot advocate for strongly enough is that if your ads look like shit, they will perform like shit. They don’t need to be masterpieces, but they have a job to do. If they’re not doing their job, your job suffers, so really appraise them like fine art!
At the same time, design is subjective, so test it! I would love to know which of these two currently running ads from 86 400 is performing better, and I’m putting my money on the one on the right;
Kayla: I think it’s more balanced between the top and bottom halves, the white text grabs my eye first on the right whereas it doesn’t on the left, the eye movement feels more natural and less forced, and in general I think the copy is better.
Will: I actually don’t like the one on the right and think the one on the left is better; though it is lazy design where the alignment and padding is off on both of them. The copy on the right is better, but the padding on the left is better.
If anyone knows a marketer at 86 400 pleaseeeee intro me so I can ask!
Enjoyed this newsletter? Say thanks by sending a donation or using this link to sign up to Buy Me A Coffee (I’ll get a referral), or simply share this newsletter with someone who would like it!
Why am I putting this here? It’s part of my year of being selfish when it comes to my work. Read more about that here, and I encourage you to start being more selfish as well!
Check these out
A summary of email deliverability terms, explained. Hard bounce v soft bounce and all the stuf you’ve assumed you got the gist of but never bothered to Google. Also a shout out to Juris from The Email School - a website & newsletter all about emails/newsletters. Juris is super lovely and just relaunched a refreshed website so check it out.
A few podcast recommendations (available wherever you listen to podcasts);
The Apology Line - a six episode mini series about an anonymous phone line you could call to apologise for things you’d done
Reply All - yeah we all know Reply All is amazing, but their recent series on the Bon App crises from last year has set new standards for deep dives into a) internet drama and 2) deep dives into issues of diversity, oppression, and equality in the workplace
This crazy story about how MLMs exploded during the pandemic - one woman had 67 women in her downline and only made $800 a month. Shout out to Gina from good chat for the link.
Here’s a novelty Twitter account I really enjoy that posts Jucika, a Hungarian comic strip from 1957-1970. If you check the tweet threads there’s one dedicated user who translates it within a few seconds of the daily posting.
Last link, this is JazzKeys - you type into it and every key has a piano note corresponding to it. You can send a recording of whatever you type (and the music it creates) via a link to anyone you want, I’ve been using it to send updates about our dog to Will instead of just a regular WhatsApp message and it makes it infinitely more fun.